コンテンツで最もポピュラーなのが、テキストを中心とした「記事コンテンツ」です。ブログは、代表的な記事コンテンツになります。
SEO的にも「質の高い記事」の大切さが言われるため、多くの担当者がそれを意識して取り組んでいるでしょう。では具体的にどういったものが質の高い記事なのかについては、実はあまり言及されていません。
ここでは質の高い記事コンテンツとして、ユーザーの「読みやすさ」に着目しました。それが意識された記事コンテンツの事例を複数パターン紹介し、なぜ質の高い記事と言えるのか考えていきます。
定番の方法
最初に、もっとも多く見られるパターンについて見ていきましょう。中小企業や更新頻度が高い記事コンテンツでも、容易に取り組める方法です。
事例1 写真を入れる

参考) 歯医者が教える歯のブログ:虫歯治療!浅い虫歯から深い虫歯の治療法と最新歯科治療
上記の参考ページのように、文章の間へ写真を入れていきます。
イメージカットとして、内容にある程度関係があるフリー画像を入れるのも有りですが、より効果的なのは書かれている内容を補完したり、要約するための意味のある写真です。今回紹介している歯科医のブログは、所々にこうした写真が入れられ、虫歯についての理解を深められるようになっています。
事例2 図やイラストを入れる

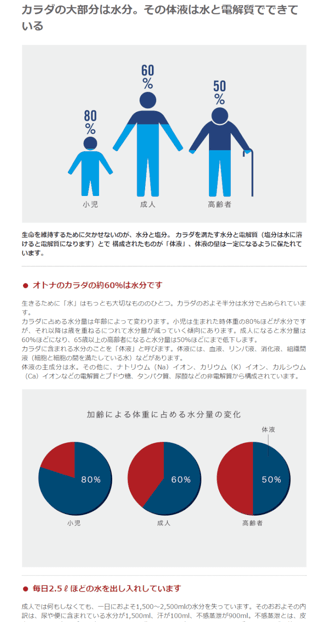
参考)かくれ脱水JOURNAL:カラダの大部分は水分。その体液は水と電解質でできている
続いてもよく使われる手法です。上記の参考ページのように図やイラストを入れていきます。イラストの場合も単なるイメージカットではなく、内容に関係するものを入れていくのがベターです。ここで取り上げた脱水症に関する記事コンテンツは、内容を補完するデータを簡単なイラストやグラフにして掲載しています。
コンテンツ重視のサイトで、グラフとしてよく使われるのはインフォグラフィックです。しかし、見やすさやソーシャルメディアでシェアされやすいというメリットがある反面、制作費用がかかるので頻繁には作成できません。
グラフは、日常のビジネスで使われているものを流用しても良いでしょう。それがあまりにも無機質なものだったら、少しだけ加工して、見栄えを整えてから掲載するようにしましょう。今回の事例にあるように、見出し下に一点程度イラスト風のものを入れておくだけで、全体がやわらかい雰囲気になります。
定番手法のまとめ
写真やイラスト、グラフなどを使うのは定番ですから、取り組んでいる方も多いはずです。なぜイメージカットではなく、内容を補完したり理解を深めるものの方が効果的かというと、記事コンテンツとは、総じて論理的な文章だからです。つまり文章の合間合間で、ユーザーが読み進めていくのを助ける働きをする写真やイラスト、図が求められます。ですから感性に訴える小説の挿絵とは、初めから役割が違うのです。
写真にひと手間を加えるのは、時間や費用がかかる。フリー画像だけでは対応しきれない。あるいはイラストや図を使う際も、同じような手間が増えて面倒と感じる方もいるかもしれません。しかしページをパッと見て離脱、途中までで読むのを止めてしまっては、ビジネスコンテンツとしての価値はありません。ひと手間を惜しまず、ユーザーの理解が進みやすい記事コンテンツの提供を心がけていきましょう。
コンテンツづくりに、もう少し力を入れてみる
次に、もう少し力を入れた取り組みを紹介していきます。
事例3 マンガを使う

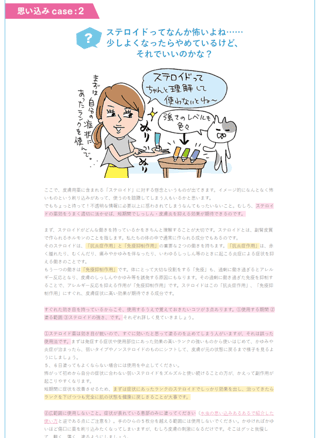
参考)健康美塾(第一三共ヘルスケア):くすりと健康の“思い込み”あるあるvol.6
次は少しリッチな事例です。イラストを入れる手法の応用ですが、内容がマンガになっています。マンガそのものですべての内容を伝える、「マンガマーケティング」という手法もありますが、ここで使われているのは、記事内容に興味を持ってもらうための1カットのマンガです。取り上げた事例では章ごとにこうした1コママンガが描かれていて、ユーザーの関心を高めていきます。
役割としては事例2で紹介したイラストと同じですが、吹き出しで言葉が入っている分、よりすんなりと頭に入ってきます。また独自のキャラクターを立てることで、自分ごとにしてもらいやすくなります。オリジナルで作る分どうしても予算がかかってしまいますが、オウンドメディアに力を入れる場合は、こうした手法にも取り組んでみると良いでしょう。
事例4 動画を使う

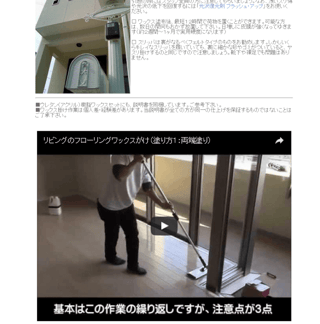
参考)お掃除専門店KIS公式サイト:ワックス掛けの手順(準備から完了まで)
配信のプラットフォームとしてYoutubeが定着しているため、動画配信にお金がかかるという考えは、無くなっています。今回取り上げた事例でも、配信はYoutubeで、動画の埋め込みを使っています。
サイトオーナーが気にするのは、動画そのものの制作費でしょう。確かにプロモーションビデオのようなものを作るなら相応の制作費用が必要です。バズを目的にした動画もそうでしょう。しかし記事コンテンツに添えられる動画の役割は、イラストなどと同じく内容を補ったり、要点を動く絵でスムーズに伝えることです。ですから自分たちで撮影し、不要部分をカットしたりテロップを入れるといった編集で作られた動画でも、十分役に立ちます。
無料のソフトを使っての編集でも良いですし、撮影は一眼レフの動画機能で可能です。最近は、スマートフォンで撮影を行っている動画も多くあり、ビデオカメラを使い撮られたものと遜色ありません。実際のところプロのカメラマンに聞いても、こうした説明用の動画を撮影するのに特別な機器は不要と言います。撮影内容によってはスマホや一眼レフの動画撮影機能の方が向いている場合もあるので、「動画を使う」際も、身構えないようにしましょう。
なぜこうした方法が必要か
記事コンテンツのメインは、テキストです。しかしここまでで紹介したように、写真やイラスト、場合によってはマンガや動画なども添えられます。
こうしたものが使われている記事コンテンツの方が、何となくしっくりくる、と無意識に感じている方も多いのではないでしょうか。この「何となくしっくり」の正体が何かを考えてみましょう。それは、「読みやすさ」に他なりません。
読みやすいことも、Googleが言う質の高いコンテンツの重要な構成要素にもなります。なぜならそれは、Googleが基本とする「ユーザーにとってのメリット」だからです。この読みやすさについて、もう少し細かく考えていきましょう。
- 文章の理解を深めることができる。
- 文の合間を、理論的につなげていける。
1については、これまでの説明で十分に理解できたことでしょう。文章を補完したり、まとめたりといった役割になります。
2についてですが、論理的な文章を理解するには、途切れることなく読み進めていく必要があります。合間合間にイラストや写真を配することで、時として集中が途切れがちになる文章間の、懸け橋となります。合間をつなぐものですから、意味のない写真やイラスト、単なるイメージカットではその役割が果たせないのです。
基本的に人間の脳というのは、「楽をしたい」と考えています。記事コンテンツを読む際も、パッと見てすぐ理解できるのが理想です。しかしそんなことは不可能なので、心理的な負担をやわらげ、記事をスラスラ読みやすくするために、写真やイラストを置いていくのです。記事コンテンツにこうしたものを添えるのは、「人間の脳に合わせた方法」と理解しましょう。
記事自体でも工夫
ここまで見てきた方法は、「文章に、他の要素を加えて読みやすくする」方法でした。しかし「文章自体を読みやすくする」という工夫もできます。それを紹介していきましょう。
Webコンテンツならではの表現方法

参考)テバ製薬:ジェネリック医薬品とは?
Webの記事コンテンツを見ると、紙媒体の記事と比較して、次のような印象を持つ人が多いのではないでしょうか。
- 章が多く分けられている。
- 改行が頻繁に加えられている。
- 文字が太字になっていたり、色付けがされている。
事実、そうなのです。どれも読みやすさを意識した処置なのです。
紙媒体での執筆や編集をしている方は違和感も感じるようですが、紙に印刷されたものを読むのではなく、モニタ上の文字を読みやすくする工夫なのです。モニタ上の文字を読むのは、紙に印刷された文字を読むより、何倍もストレスがかかる作業ですから、それに合わせた処理をしておく必要があります。ここに掲載したジェネリック医薬品の紹介ページの事例も、この方法で読みやすくなっています。
ではさらに、文章量が多い記事コンテンツはどうでしょうか。

参考)土地カツnet:資材・自然・土地の3つで考える山林活用の可能性
この記事コンテンツは、メイン記事全部で6,000字ほどの文章量です。400字詰め原稿用紙で約15枚です。紙に印刷されたものならまだしも、モニタで読むのはなかなかへビィなボリュームです。
それを緩和させる工夫が、こまめな改行にあります。改行をして、さらに空白が多く取られているのがわかるでしょう。
これはインターネットへのアクセスの中心が、スマートフォンになった影響も大きくあります。パソコンからのアクセスでは、ページを分割して1、2、3・・・と遷移させて読み進めていくという手法も良く見られました。しかしスマートフォンではページを遷移させるのではなく、縦にスクロールして読み進めていくのが基本動作のため、1ページ内での読みやすさをより追及していく形になります。
こんな工夫も

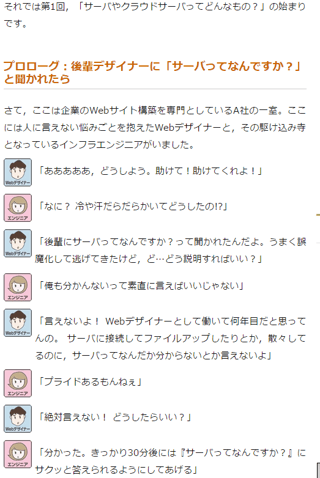
参考)gihyo.jp:第1回 サーバやクラウドサーバってどんなもの?
テキストコンテンツにちょっとしたアイデアを加えることで、読みやすさが増すという事例です。キャラクターを設定し、対談形式でサーバに関する知識を伝えています。全編がこの形式ではなく、あくまでも導入と最後の締めがこの形になっています。読みやすさとともに、共感を得ることでこの文章で取り上げていく課題を、「自分ごと化」するのにも成功しています。
SEO的には?
中にはこうした読みやすい工夫をしていても、「SEO的には役に立たないのではないか?」と考える人もいるでしょう。
しかしGoogleはユーザーファーストですので、ユーザーにとっての読みやすさを追求した記事が、マイナス評価になるとは考えられません。クローラーはテキストを評価するから・・・という意見をお持ちの方もいるかもしれませんが、今のクローラーはとっくにそうしたレベルを飛び越してしまっています。ですから意味のないテキストでボリュームを膨らませるよりは、「読みやすさ」に取り組む方が、効果的と考えられます。
事実、今回取り上げた事例のほとんどが、任意のキーワードで上位表示されていたものばかりです。SEO的に成果を出しているページが、いかにユーザーにとっての読みやすさに心配りをしているのかをご理解いただけたでしょう。
まとめ
「質の高い記事」を「読みやすさ」という観点で見てきました。一般的に質が高いという場合は、内容の専門性の方が言われます。またSEO寄りの観点で見ると、キーワードの配置や見出しタグの記述などが注目されます。
しかし今回紹介した読みやすさは、質の高い記事を構成するための、大切な要素です。中身の優れたテキストをいかに読みやすい記事コンテンツに仕上げていくかについても、十分に意識していくようにしましょう。