企業のWebサイトのスマホ対応(モバイル対応)は、もはや必須の時代になりました。
弊社で運営しているB2B企業のWebサイトも平均して、2015年には全体のアクセスの15%程度であったスマホアクセスが、2018年には倍以上の30%を超えています。この傾向はどのサイトも同じ状況と言えるのではないでしょうか。
多くのBtoB企業から弊社へのWebリニューアルの問い合わせの際に、「スマホ対応したい」という要望からもスマホの重要性が伺えます。
今回は、そのスマホの日本における状況などについてまとめてみましたのでご確認ください。
スマホ経由のコンバージョン率と訪問率は日本がトップ
Adobeから「日本企業のWebサイトは、スマホ経由のコンバージョン率と訪問率で世界のトップクラスにある」という調査結果が出されています。スマホが日常にとけ込んでいる様子を思えば、うなずける所です。
そこで今回はこの調査結果の紹介をしつつ、同時に日本のトップクラスの企業がどんなスマホサイトを展開しているかも確認したいと思います。ほとんどのサイトでスマホ最適化は既に行われているでしょうが、より改善となるヒントを見つけて頂ければと思います。
アドビ調査、日本の企業webサイトがスマートフォン経由のコンバージョン率と訪問率で世界をリード
スマホのコンバージョン率と訪問率
日本企業のWebサイトがスマホ経由でのコンバージョン率、訪問率で世界のトップクラスというのを証明するデータを見ていきましょう。
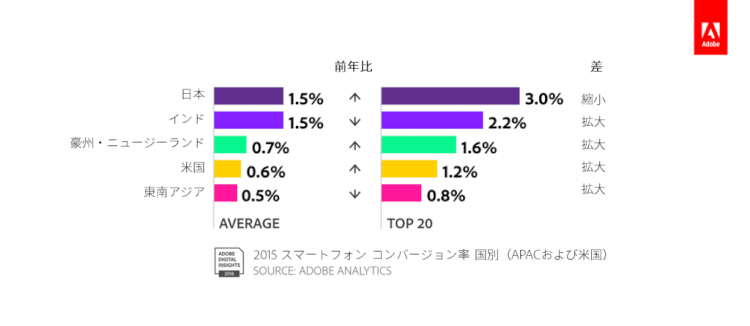
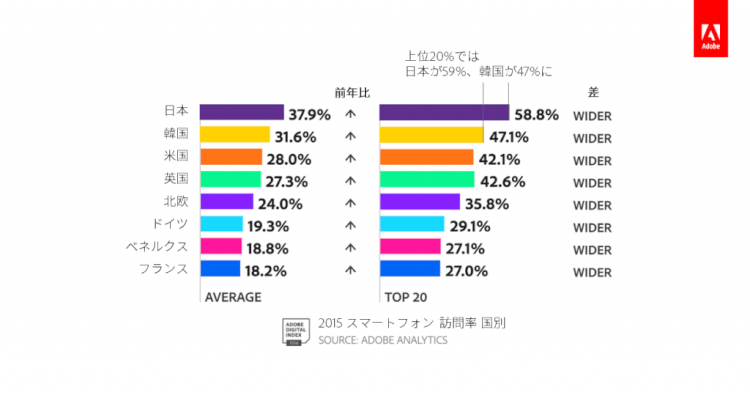
スマホ経由からのコンバージョン率と訪問率の国別比較のグラフです。


コンバージョン率の平均はインドと並び、1.5%でトップです。2位以下の2倍以上となっています。
向かって右側は各国上位20%のWebサイトとの事ですが、ここでのコンバージョン率はインドに大きく差をつけて1位になります。
訪問率でも日本は平均、上位サイト共に圧倒的な1位となっています。訪問率の高さに関しては、スマホでのネット利用といった観点からも納得でしょう。
このデータでの注目点は、コンバージョン率で上位サイトは平均の倍の値を獲得している点です。上位にあるサイトはそれだけ、コンバージョンに導くためのスマホ最適化ができているとも言えます。
スマホの業種による違い
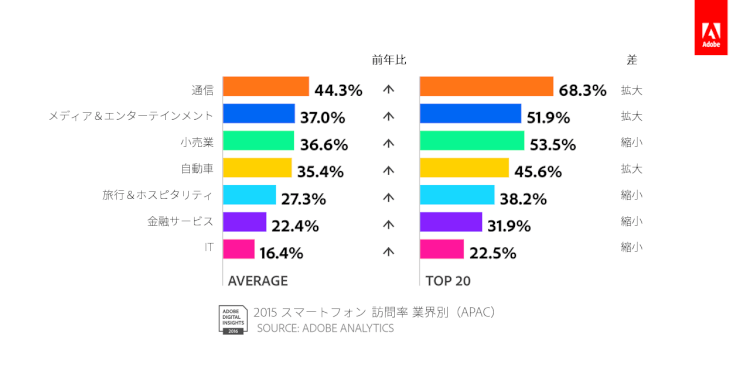
この調査では、業種別の訪問率の違いも出ています。

「通信」「メディア&エンタメ」が上位に来るのは納得でしょう。「小売業」は、ECサイトを含んでいるのならこの多さになるのもわかります。
この区分けが具体的にどう行われているかは分かりませんが、次の章からはこの分類で上位にある自動車、比較的数値の良い旅行&ホスピタリティ業界に属す企業の、日本のスマホサイトを見ていきましょう。
なお、数値が高い通信、メディア、エンターテインメントといった業界は、汎用的ではない面がありますので今回は含めない事にします。また流通の場合もECがメインになっている可能性がありますので、今回は取り上げません。
無料Eブック:リードジェネレーションのための重要なテクニック30選
業種別のスマホサイト考察
自動車
それでは自動車業界から見ていきましょう。自動車と言えば、やはりメーカーのサイトです。
メーカーの場合は、そこで取り引きがすぐに発生する直接コンバージョンは考えられませんが、販売店への誘導やカタログ請求などをKPIに見ている可能性があります。
スマホサイト

パソコンサイト

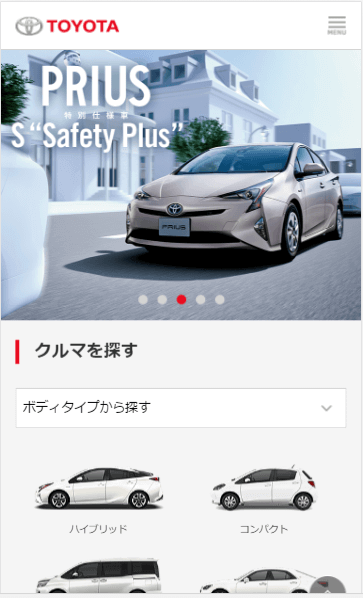
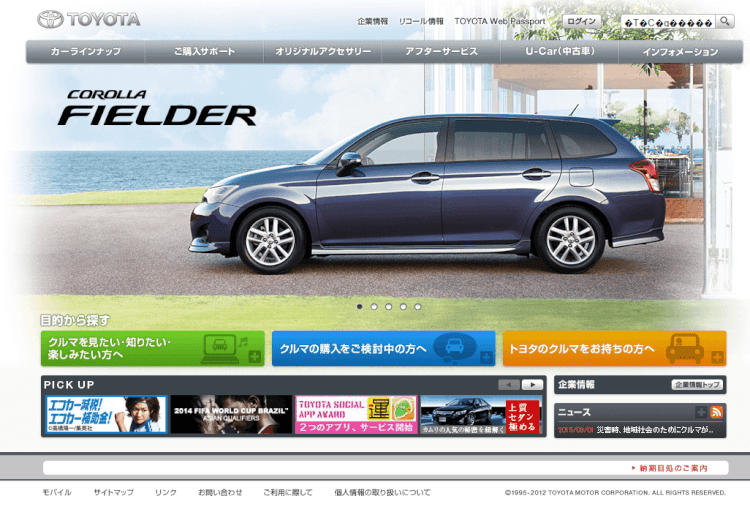
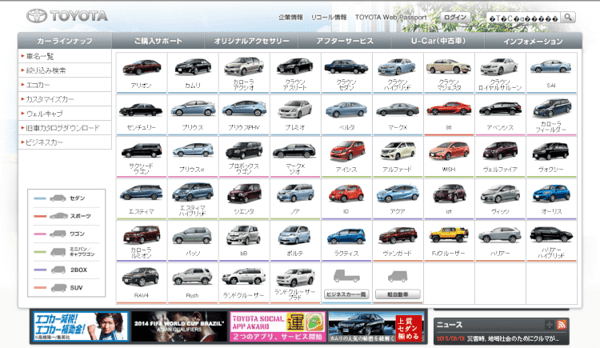
トヨタ自動車のWebサイトです。スマホへの対応方法は、レスポンシブです。2012年春頃の、パソコンのトップページと比較してみましょう。

参考)http://web.archive.org/web/20120602010649/http://toyota.jp/
標準的なパソコンの画面であれば、ほぼスクロールする事無く全体がファーストビューに収まるトップページになっていたようです。サイト制作の基準を、パソコンにしていた事がわかります。
パソコンを基準にしたサイト制作では、かなり熱心に議論されたのが「ファーストビューにどこまでの情報が入るか?」でした。
某有名企業のサイトでも、以前リニューアル時にこのテーマが多く話され、結果としてトヨタと同様のスクロールがほぼ無い、コンパクトなトップページになったそうです。
現在のトヨタのトップページは、少なくともパソコンで数スクロールしないとフッタエリアまで辿りつかない長さになっています。では長くなった分、どういった情報が配置されているかも見ていきましょう。

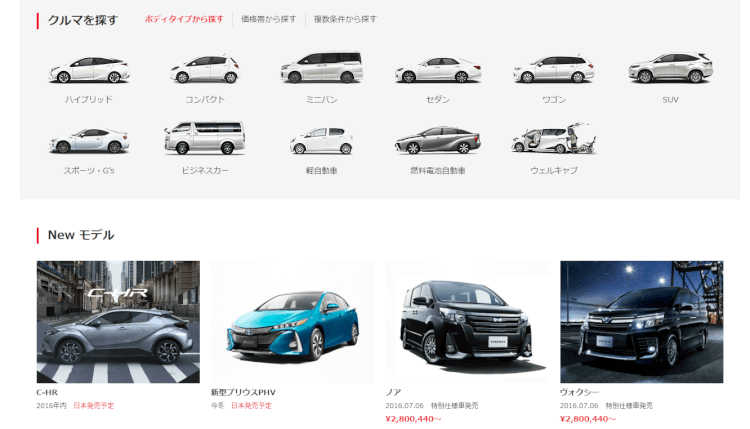
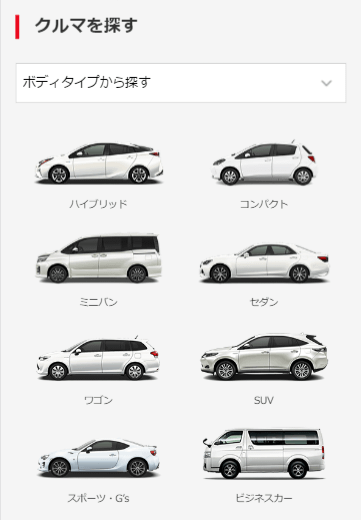
メイン画像の下は、「クルマを探す」という内容になっています。またその下には、「New モデル」として新車がラインアップされています。

スマホで見るとレイアウトが変わり、二車種ずつで縦に並んでいきます。車ごとにタップ(クリック)してモーダルウィンドが表示、そこで細かな車名を選び、詳細ページにいけるようになっています。
つまり各車の画像は、アイコンボタンのような役割も果たしているのです。余白が広めに取ってあるのも、誤タップを防ぐ意味がありそうです。
なお、以前のWebサイトは、同様の機能をこういった形で提供していました。

メガメニュー(メガドロップダウンメニュー)といった呼び方がされていた、グローバルナビゲーションの見せ方です。
IA(インフォメーションアーキテクト:情報設計)の注目が高まった時期、多くの情報を整理して、かつユーザーの使い勝手が良い手法として、多くのサイトで採用されました。トップページに予め多くの情報を出していない分、メガメニュー内になるべく分かりやすくなるよう、写真を配置したのかもしれません。
こう見るとページの長さや情報設計、タップしやすいレイアウトの調整といった複数の部分で、スマホ時代に合わせた変化が見えてきます。
日産自動車のサイトも見てみましょう。
スマホサイト

パソコンサイト

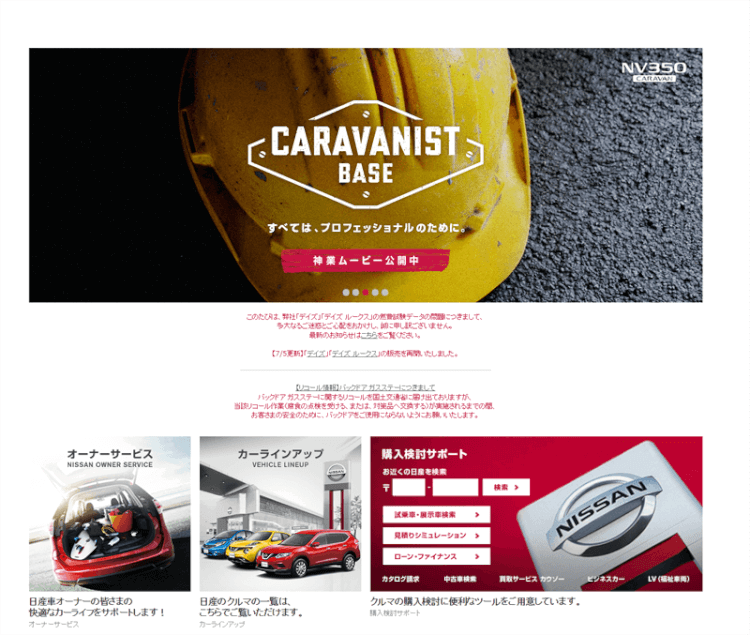
スマホ対応は、こちらもレスポンシブになっています。そのため、「オーナーサービス」「カーラインアップ」などトップページに配置されたリンクエリアが、大き目に取ってあります。
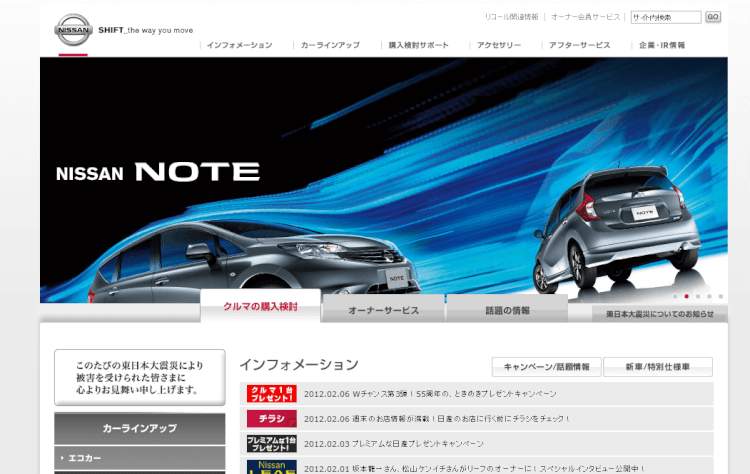
2012年のトップページと比較してみましょう。

参考)http://web.archive.org/web/20120207181052/http://www.nissan.co.jp/
トヨタと違いファーストビューにすべてが収まるほどコンパクトにはなってはいませんが、現在のサイトと比べるとスクロールする量は少な目です。
グローバルメニューとは別にコンテンツ内をタブで分け、情報を区切るようになっています。コンテンツ内にボタンが多く配置されていますが、現在のリンクエリアと比較するとその大きさの違いは一目瞭然です。
現在の日産のトップページには、他にも興味深い点がいくつもあります。まずメイン画像、緊急のお知らせのすぐ下に「販売店検索」のエリアが多く取ってある点です。自動車メーカーのコンバージョンと推測される店舗誘導を、早い段階でユーザーに見せるようになっています。スマホサイトではいくつもの遷移を経てコンバージョンというよりも、すぐにコンバージョンできるポイントを設けておいた方が良いのかもしれません。
パソコンのトップページでは「オーナーサービス」「カーラインアップ」が画像付きで配置されていますが、これらはスマホではテキストボタンに変化して、目立たなくなっています。これは企業がスマホでユーザーに優先的に伝えたい情報の見せ方として、参考になりそうです。
またスマホサイトの「Information」エリアは、横への自動スライドになります。こうしたスライドする動きに慣れているスマホユーザーに合わせた、見せ方の変化と言えそうです。
このようにレスポンシブでのスマホ対応は、レイアウトを変更するだけでなく、そのデバイスで見ているユーザーに合わせた情報の強弱、動きを伴っての見せ方なども気にしておく必要がありそうです。
なお、「オーナーサービス」の中身には「MAGAZINE」といった読み物記事があります。製品紹介である「カーラインアップ」と並列でこうしたコンテンツを置いているのは、コンテンツマーケティングの取り組みでも参考になるかもしれません。
旅行&ホスピタリティ
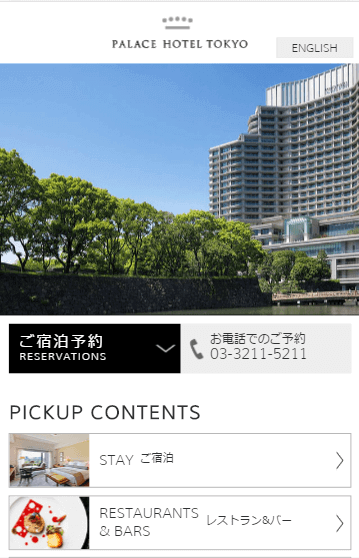
旅行やホテル、レストランといった業種は専門の情報ポータルサイトが強いのですが、ここでは単独の高級ホテルのサイトを見ていきましょう。パレスホテル東京の公式サイトです。
スマホサイト

参考)http://www.palacehoteltokyo.com/sp/
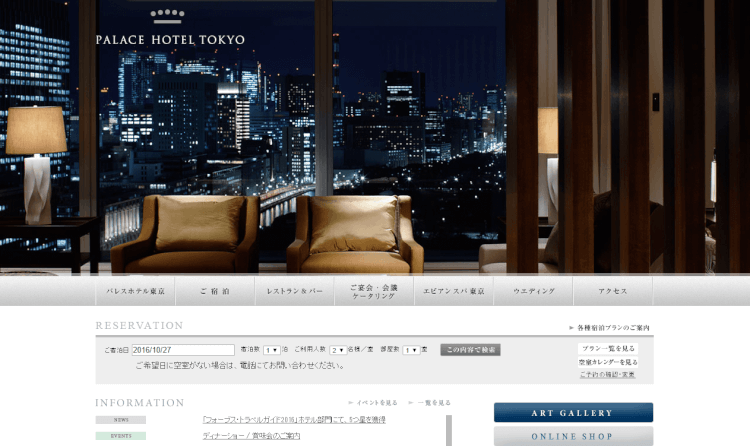
パソコンサイト

参考)http://www.palacehoteltokyo.com/
パレスホテル東京は、スマホとパソコンを別URLで公開しています。別ファイルで作っているのでよく見ると、シンプルな内容ながら細かな違いがいろいろあります。
まずはメイン画像です。パソコンの場合は夜景などムード満点のイメージカットを使っていますが、スマホの場合は外観や客室、実際の食事などです。
また下にすぐに宿泊フォームが開くボタン、予約電話と続くため、雰囲気より「機能」や「具体的な動作」を促す作りに見えます。
ホテルやレストランのサイトというと雰囲気が重視される傾向がありましたが、スマホでのサイト閲覧では、ダイレクトに目的に行けるよう作った方がうまくいくのかもしれません。
コンバージョン重視という観点で見ると、いくつかの発見もあります。
まず宿泊予約のフォームでは、画面を遷移させるのではなく、タップからプルダウンで検索エリアが出ます。パソコンの場合はページ遷移で問題がありませんでしたが、スマホではページ遷移をさせない作り方もチェックしておきたいところです。
また電話予約として、電話番号を並列で大きく配置しているのもポイントです。実店舗への予約や問い合わせの場合、スマホでは電話でのコンバージョン数が多くなりますので、いかに電話をかけやすく(タップしやすく)しているかも大切です。
「PICKUP CONTENTS」として下に並んだボタンは、それぞれに写真が付いて興味をそそり、また大き目のボタンでタップしやすくなっています。
下部にバーガーメニューを含んだナビゲーションボタンが配置されていますが、アクセスなどは外側に大きなボタンとして独立して出されています。ユーザーが知りたい情報に、最短でアクセスできる工夫と言えるでしょう。
まとめ:スマホならではの設計が重要
今回は前半でAdobeの調査全体を紹介し、業界単位で訪問率が高く、他のジャンルにも応用が利きそうな自動車、旅行&ホスピタリティのサイトをピックアップして考察してみました。
スマホならではの情報設計、タップ(クリック)エリアの取り方、ユーザーの目的に最短でアクセスできる配置や見せ方など、多くの発見がありました。
自社と同じ業界、競合他社のサイトをよく見るのはもちろん、スマホで成果が出ている業界のサイトを分析してみるのも、有益な取り組みとなるでしょう。